Blazor User profile component
I have always found the UI control that allows a user to manage their profile and preferences to be useful and pretty cool.
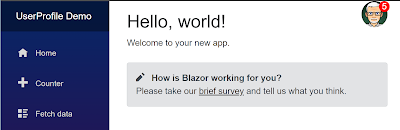
In this project, I have built this type of control in Blazor. I think it turned out pretty nice if I say to myself.
The main feature I was looking for was just a visual UI that once clicked on, would allow the user to perform some standard actions like managing their profile settings, their application preferences, getting help, and even logging out.
As I started designing the control, I realized that building in all the functionality for the actions would be overkill and make it hard to customize. I solved this by making a collection of actions that can be passed in as a parameter to the control. Each action has a link to its own page, a link to the icon image, and a title. This makes it a lot more reusable.
List of Actions
Alerts
If the application I am using this in has internal alerts or notifications, I wanted the feature to show the number of alerts or notifications that the user has. It just shows the number. You can then add an action in the list to view the alerts or notifications.
Parameters
Since I want to be able to reuse this control with minimal work, there are several parameters to help with the customization.
- Title => Sets the title of the dialog.
- Subtitle => Sets the wording under the title.
- UserProfileMenuItems => the list of actions the user can take from the control.
- Alert Count => number of alerts to display, the red number.




%20built%20with%20Blazor.%20The%20scene%20features%20a%20dynamic%20web%20app%20running%20o.webp)
Comments
Post a Comment