My first Cosmos DB application

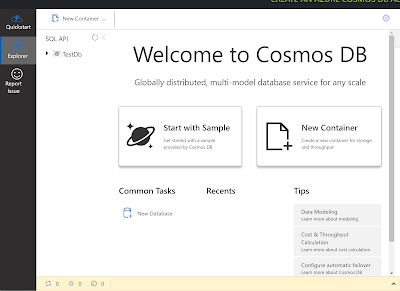
NOTE: This applies to .Net 6.0 Only I have continued to keep an eye out for a quick and easy database access layer database for use with my test projects and my blog projects. I thought I had found one with SupaBase, but I quickly ran into limitations with the free version. Mainly the number of databases you can have (2). So I am back with another find. I will be trying the free tier of the Azure Cosmos database. Microsoft announced a free version of Cosmos about a month ago. Then with .Net 6, they added support for EntityFramework and Cosmos DB. The free tier does have some limitations of course: 1. Only 1 free tier DB per subscription 2. Upto 1000 RUs 3. Upto 25 containers. All the containers pull from the same 1000 RUs 4. No free tier for serverless Any free DB system will have limitations, these seem acceptable thus far. Project to build We will be building a simple sample application that will just add records to the cosmos DB. ...