Blazor Quick Grid
I have built a data grid that I like to use but it is a
little heavy and is not generic yet. If I can find a lighter-weight grid that
will meet my needs, I would be happy to replace it. I might have found one.
The new data grid component, QuickGrid, created by the Blazor team could be it. This
data grid can be used with .Net 6 or .Net 7, and it is open source. This is not
a replacement for a fully functional data grid but does have nice and simple
features.
The documentation on this component is exceptionally good. It contains samples and in-depth content. The documentation can be found at QuickData Grid. This post is not to be a tutorial on how to use the Data grid, the documentation does an excellent job doing that already. My goal here is to provide feedback on the pros and cons of using this new component.
Get Started
The component is available as a NuGet package or in GitHub. If
you plan to use the NuGet Package you will need to have pre-release checked.
You can use the GitHub source if you plan to make any
customizations to the grid itself.
Simple to Use
Here is an example of using the grid with an in-memory data
source.
<PropertyColumn Property="@(p => p.PersonId)" Sortable="true" />
<PropertyColumn Property="@(p => p.Name)" Sortable="true" />
<PropertyColumn Property="@(p => p.BirthDate)" Format="yyyy-MM-dd" Sortable="true" />
</QuickGrid>
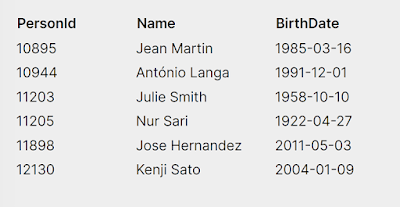
Here is a screen of the simplest grid output.
Basic Features
These features help QuickGrid stand out for ease of use.
2. Multiple data sources
a. In-memory as an IQueryable
b. Entity Framework Core
c. Remote data as JSON API
3. Customizable Columns
a. Title
b. Styling
c. Formatting
d. Alignment
e. Sortable
f. Resizing
g. Dynamic Columns
4. Filtering
5. Paging
6. Virtualizing
7. Custom Styling
The column styling being sortable and resizing are genuinely nice features. Paging can be configured in a couple of diverse ways with a UI look difference between them.
.png)



%20built%20with%20Blazor.%20The%20scene%20features%20a%20dynamic%20web%20app%20running%20o.webp)
Comments
Post a Comment